Table Of Content

While it might seem obvious that you want to bring in as much traffic as your server can handle, think through what you want all those visitors to see and do while you’ve got their attention. Perhaps you’d like them to view a certain page before dropping off to another website entirely. Whatever your goal is, make sure your team is aligned around it so that the subsequent steps flow smoothly until you take your site to production. The downsides of wireframingSometimes there are downsides to wireframing but they’re pretty minute compared to the benefits. For starters, wireframes can feel complicated to present to clients or non-technical team members.
Refining Your Wireframing Process
Low-fidelity wireframes show the general localization of elements on the screen. You can develop these initial designs into more high-fidelity wireframes, which provide more details — such as what the final elements will look like. By taking the time to create a wireframe when building or redesigning a website, you can focus on the user experience as a separate (but connected) piece of the puzzle.
What is UTF-8 Encoding? A Guide for Non-Programmers
They offer a clearer layout view, though they still omit visuals like images or specific typography. Remember, wireframes are primarily tools for collaboration toward making better prototypes and products faster. Your best wireframes will prove your ability to strip back to basics and recognize constraints in user-centered design. They’ll therefore confirm your expertise as you and your design team iterate toward the most effective solution in a project.
Step #3: Using Markup in Wireframes

It has more technical detail and is usually clickable and responsive to user actions. This gives designers a feel for how the final design will work for real users, making it helpful for user testing. Typically speaking, a low-fi wireframe is the first step in the design process. Designers move to a high-fi wireframe when this is signed off to flesh out the details. Wireframes and mockups are often used interchangeably, but they don’t mean the same thing.A wireframe is a top-level blueprint that illustrates the structure of your website, app, or project.
Step 3 – Creating High Fidelity Wireframes
By applying these best practices in wireframe design, you can align on directions with your team faster, and move forward with the best approach. A website wireframe and mobile app wireframe differ in several key ways, including size and layout, how users interact with the elements in the interface, and how those elements function. For example, website users can click on page elements using a mouse or tap on elements using a touch-enabled screen, while mobile app users can tap on elements to use them.
Wireframe vs. mockup vs. prototype: What’s the difference?
This wireframe car looks like a digital model but it's real and made from actual wire - Boing Boing
This wireframe car looks like a digital model but it's real and made from actual wire.
Posted: Wed, 05 Jul 2023 07:00:00 GMT [source]
They are important tools to use in your product design journey, and will make your design process even more efficient. You can also check out our free beginner’s course to learn more about designing in Sketch. They show more details and you can design them in wireframing tools like Sketch. Once the wireframe has been approved and refined, finalize it by adding annotations, notes, and any other necessary documentation.
There a few different approaches to building a mobile wireframe. You might condense all of your desktop features to fit onto a mobile screen. Or you may limit some functionality altogether to yield a mobile-friendly experience. There are many interactive wireframe tools that can help you demonstrate your user experience flow before committing to your graphics. Before taking pen to paper to mock up a wireframe, you’ll find it helpful to understand the goal of your website.
When you know what type of wireframe you want, head to our Wireframe Templates. All of these templates are free, easy to use, and ready to go. Simply choose the one that you want, and you can start immediately. If so, the project managers need to note this in the wireframe. This will allow the project team to know what to expect at the end of the project.

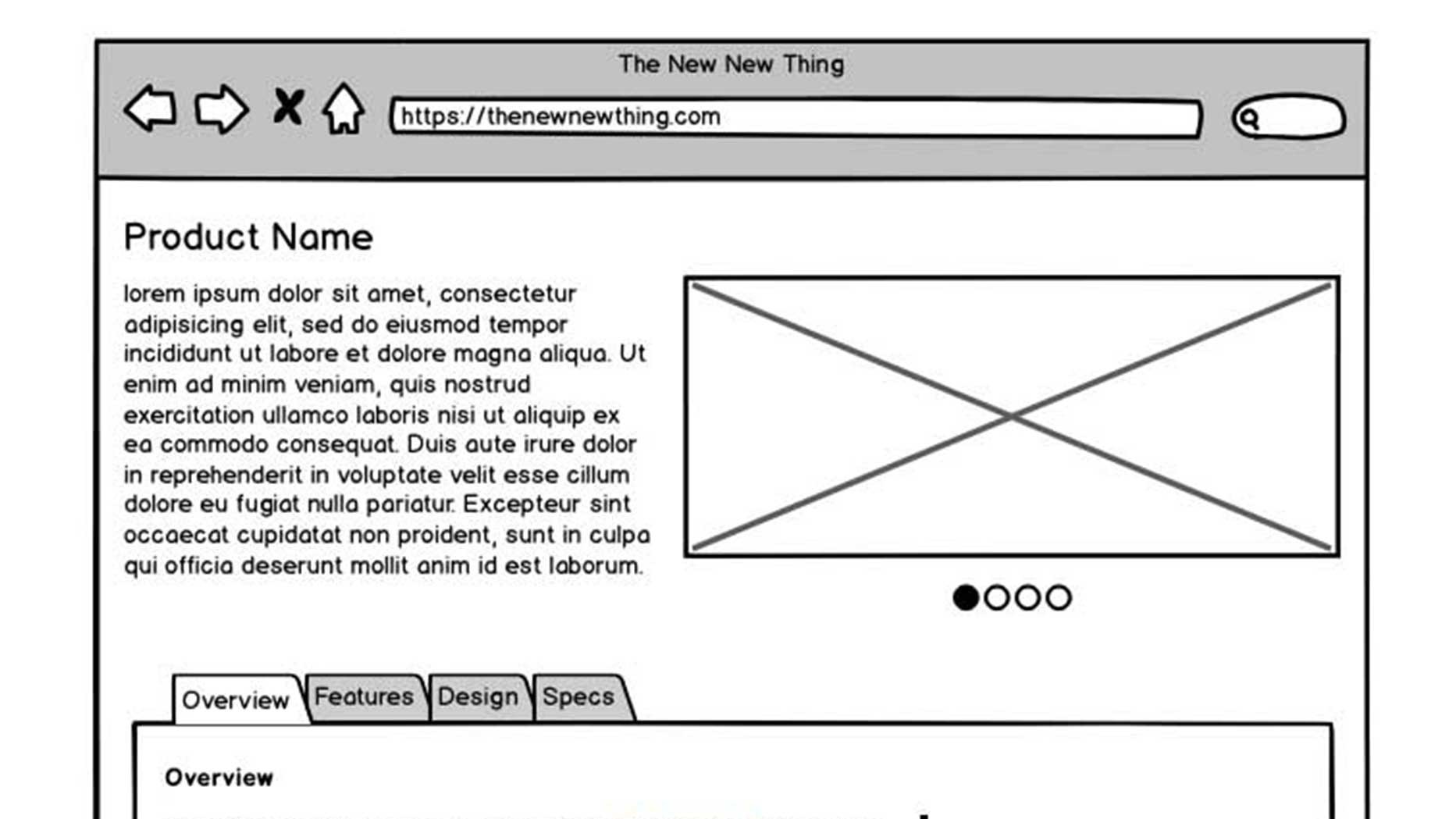
For example, you can sketch five different layouts for a product page, compare them side-by-side, and then narrow them down to three based on the visual flow for a wireframe. We are going to create a wireframe and show how it allows for a quick, iterative design process. This will create a living piece of documentation that you can use for yourself and for a client. And you can use this to reason through your planning – all before you invest any time in actually coding it. Wireframes give your clients (or even stakeholders within your company, such as your marketing team) an easy-to-read overall understanding of what is being developed. They can quickly assess whether the design meets their expectations, determine if something is missing, explore available actions, and see how the interface elements are put together.
This is another format of a product roadmap, which helps product teams think about how to grow and shape a new or existing product. Whether you’re working with digital user interface designs or banner designs, wireframes should be part of your design process. In this guide, we’ll help you understand what is a wireframe and why they’re important. The wireframing process helps you plan, build, and collaborate throughout the design and development cycles—but how do you know when you're done? Once you can check off these action items from your wireframing to-do list, your wireframe is ready for mockups and higher-fidelity prototypes.
An Introduction to Wireframing with Figma — SitePoint - SitePoint
An Introduction to Wireframing with Figma — SitePoint.
Posted: Wed, 10 Feb 2021 08:00:00 GMT [source]
Zack Onisko, CEO of Dribbble, calls design thinking the yin to lean startup’s yang. The lean startup approach relies heavily on user analytics and A/B testing. Each approach has its advantages, he said, but starting with design thinking may be easier for younger, smaller firms not yet at the scale to adopt a lean methodology in earnest. Is your team currently using both wireframes together with design systems today? Share your own feedback on our Facebook page, and let us know of any other tips or methods that have worked for you best.
UX/UI designers use wireframe pieces to create wireframes faster. The image below shows different elements to put wireframes together as needed. Moving and replacing elements is easy and saves time between iterations.
Ok but seriously, how did web design teams launch projects before design systems? Let’s explore key differences between wireframes and design systems, and see if they play nicely together. As a beginner, having access to tutorials, guides, and customer support can make a world of difference when learning new tools.

No comments:
Post a Comment